Membuat Github Pages Dengan Reactjs Ary Setya P

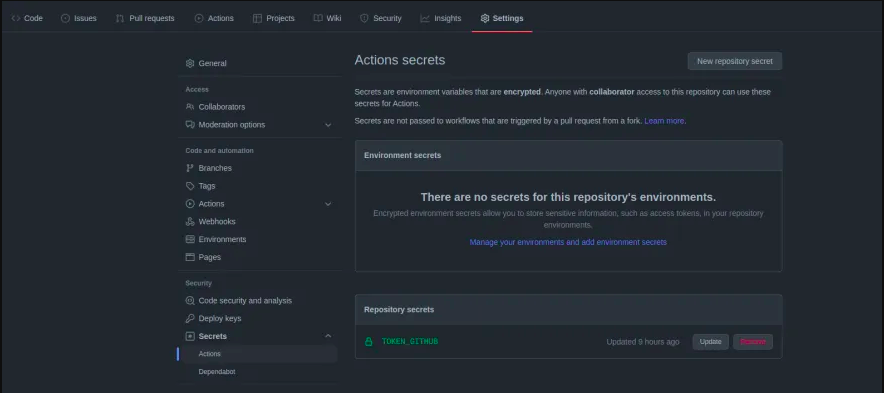
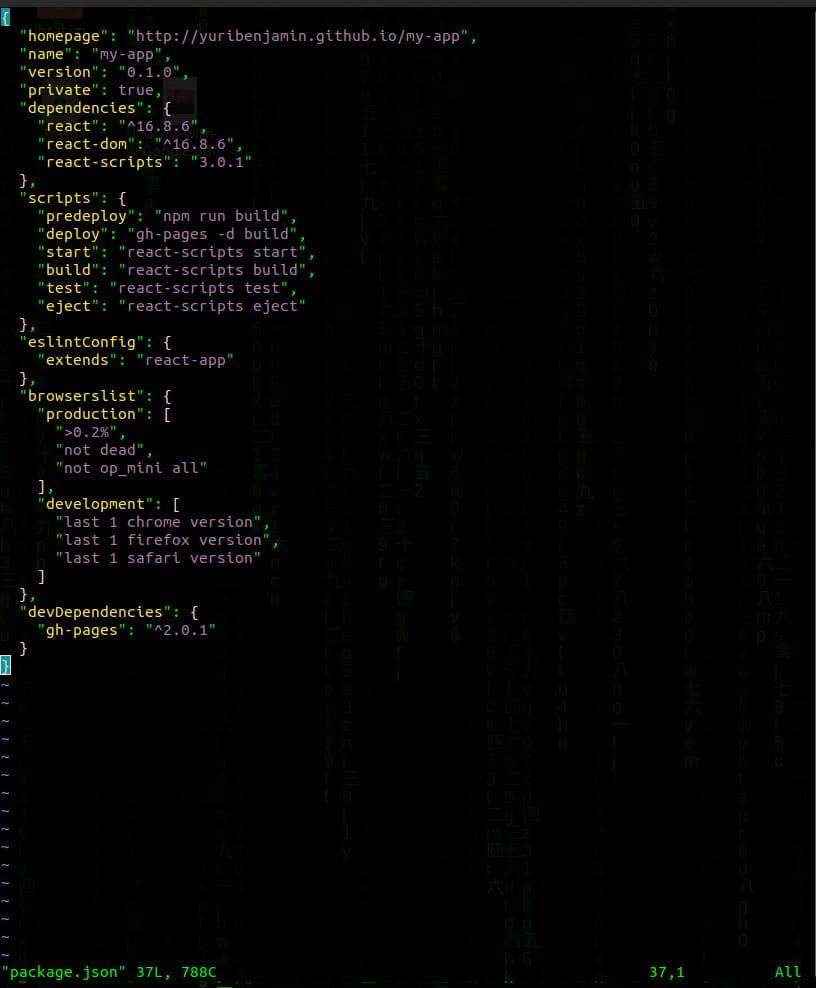
Membuat Github Pages Dengan Reactjs Ary Setya P First, let’s prepare a repo containing github.io example: coozyme.github.io second, let’s create a repo to store the projects we create later example: me > github coozyme me.git third, we create a folder for ci cd in the second repo we created example: .github workflows gh pages.yml then we fill in the gh pages.yml file. Deploying a react application using github pages is an easy and efficient way to host your projects online for free. in this article, we will walk you through the steps to deploy your react app, making it accessible to users with a live url.

Membuat Github Pages Dengan Reactjs Ary Setya P Deploying react applications with github pages is an efficient, beginner friendly process that leverages github’s powerful ecosystem. by preparing your app, configuring the gh pages package, and running deployment scripts, you can have your react project live in just a few steps. In this guide, we’ll walk through the process of deploying your react project on github pages, making it accessible to a broader audience.

Deploy React App To Github Pages

Deploy The React Js App To Github Pages 2023 Guide Reactgo

Cara Membuat Github Pages Codelatte
Comments are closed.