Youtube Video Player Clone

Youtube Clone A clone of the video player in html, css and vanilla javascript with all the cool features such as volume controls, full screen, theater mode, captions, picture in picture, etc. but better…because this one doesn’t have ads!! ⛔🚫🙅😆😁. you can play any video that you want!. This project is a clone implemented using html, css, and javascript. the goal of this project is to recreate the basic functionality and design of the popular video sharing platform.

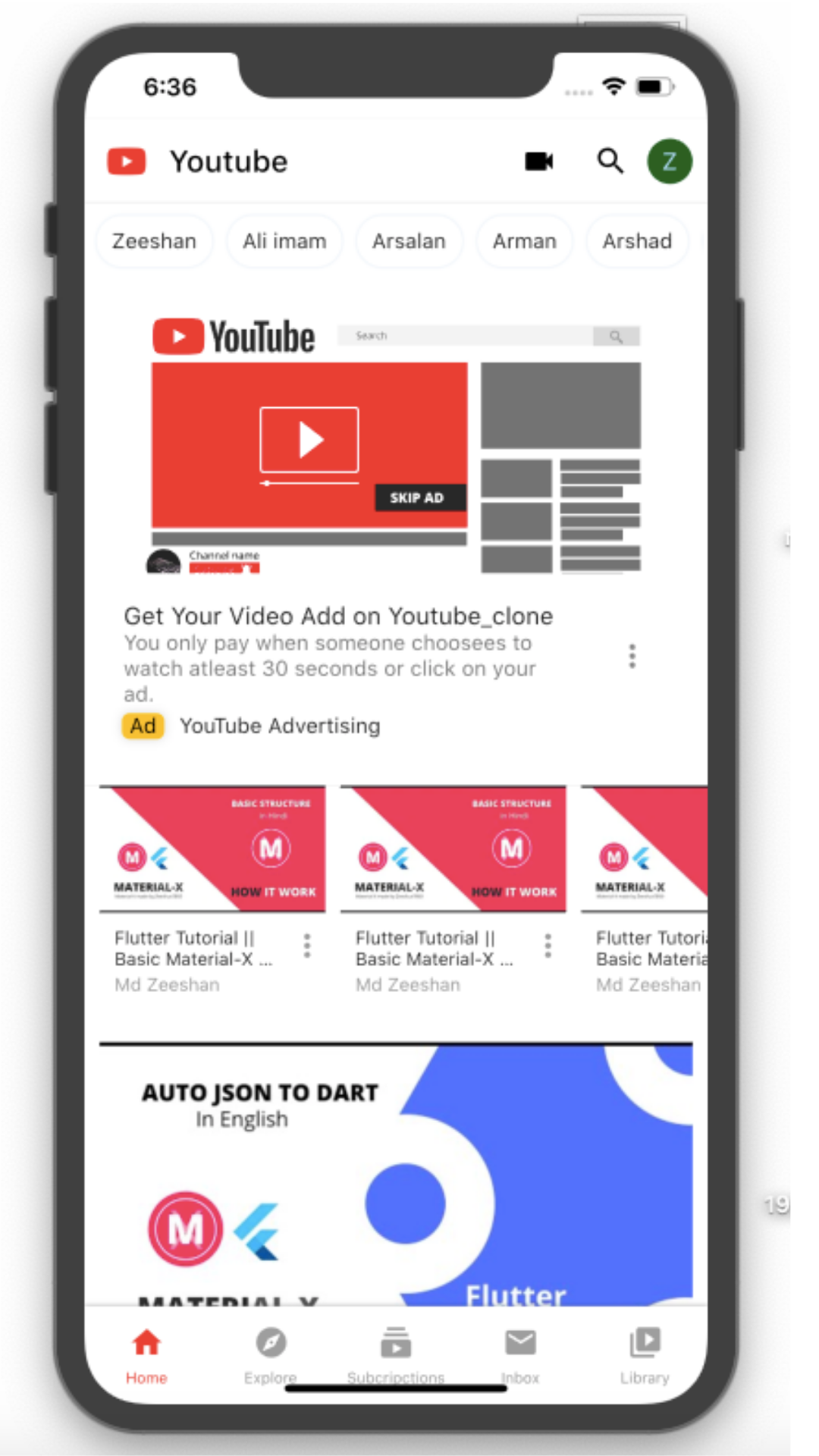
Youtube Clone Application Demo Youtube Learn how to create a player clone using video.js. this tutorial provides the html, css, and javascript code required to build a like video player using the video.js library. Javascript simplified course: javascriptsimplified has one of the best video players out there and in this video i will show you how to cl. In this part of the clone tutorial, we will add videos to the content area. you need to duplicate video (not videos) into many places to make it look like and you can edit them with unique video information if it's available. Contribute to webdevsimplified video player clone development by creating an account on github.

Github Cjephuneh Clone In this part of the clone tutorial, we will add videos to the content area. you need to duplicate video (not videos) into many places to make it look like and you can edit them with unique video information if it's available. Contribute to webdevsimplified video player clone development by creating an account on github. Today we'll see, how we can easily create a clone using html, css and js only. no other library. we'll also use api to fetch real data from . our clone has a lot of features. like, it's look like . all the video data is coming from directly. In this tutorial we are going to be building our own competitor to called vuetube. here’s a screenshot of the finished product! vue is an awesome front end javascript framework for. In this video learn to build a responsive clone using basic html, css, and javascript brain mentors pvt ltd for more free course or self pacing learning courses visit www. We offer two of the most popular choices: normalize.css and a reset. or, choose neither and nothing will be applied. to get the best cross browser support, it is a common practice to apply vendor prefixes to css properties and values that require them to work. for instance webkit or moz .

Github Mahmoudkalekish Clone Today we'll see, how we can easily create a clone using html, css and js only. no other library. we'll also use api to fetch real data from . our clone has a lot of features. like, it's look like . all the video data is coming from directly. In this tutorial we are going to be building our own competitor to called vuetube. here’s a screenshot of the finished product! vue is an awesome front end javascript framework for. In this video learn to build a responsive clone using basic html, css, and javascript brain mentors pvt ltd for more free course or self pacing learning courses visit www. We offer two of the most popular choices: normalize.css and a reset. or, choose neither and nothing will be applied. to get the best cross browser support, it is a common practice to apply vendor prefixes to css properties and values that require them to work. for instance webkit or moz .
Comments are closed.